Snippet-box: Home Lab Dashboard for Code!

I love little self-hosted utilities that are great in what they do and can provide tremendous benefits running them in the home lab. I recently discovered one of those cool little self-hosted container images called Snippet-box. Let’s look at Snippet-box and see what it is and what it does exactly. As we will see, it allows you to create a home lab dashboard for your code!
Table of contents
What is Snippet-box?
Snippet-Box, a simple self-hosted app for organizing your code snippets, is rapidly gaining traction in the developer community. It’s a tool that bridges the gap between convenience and utility, making code organization and retrieval a breeze for any programmer. Snippet-Box makes adding notes or simple documentation to your code very easy.
Exploring Snippet-Box: Your Personal Code Library
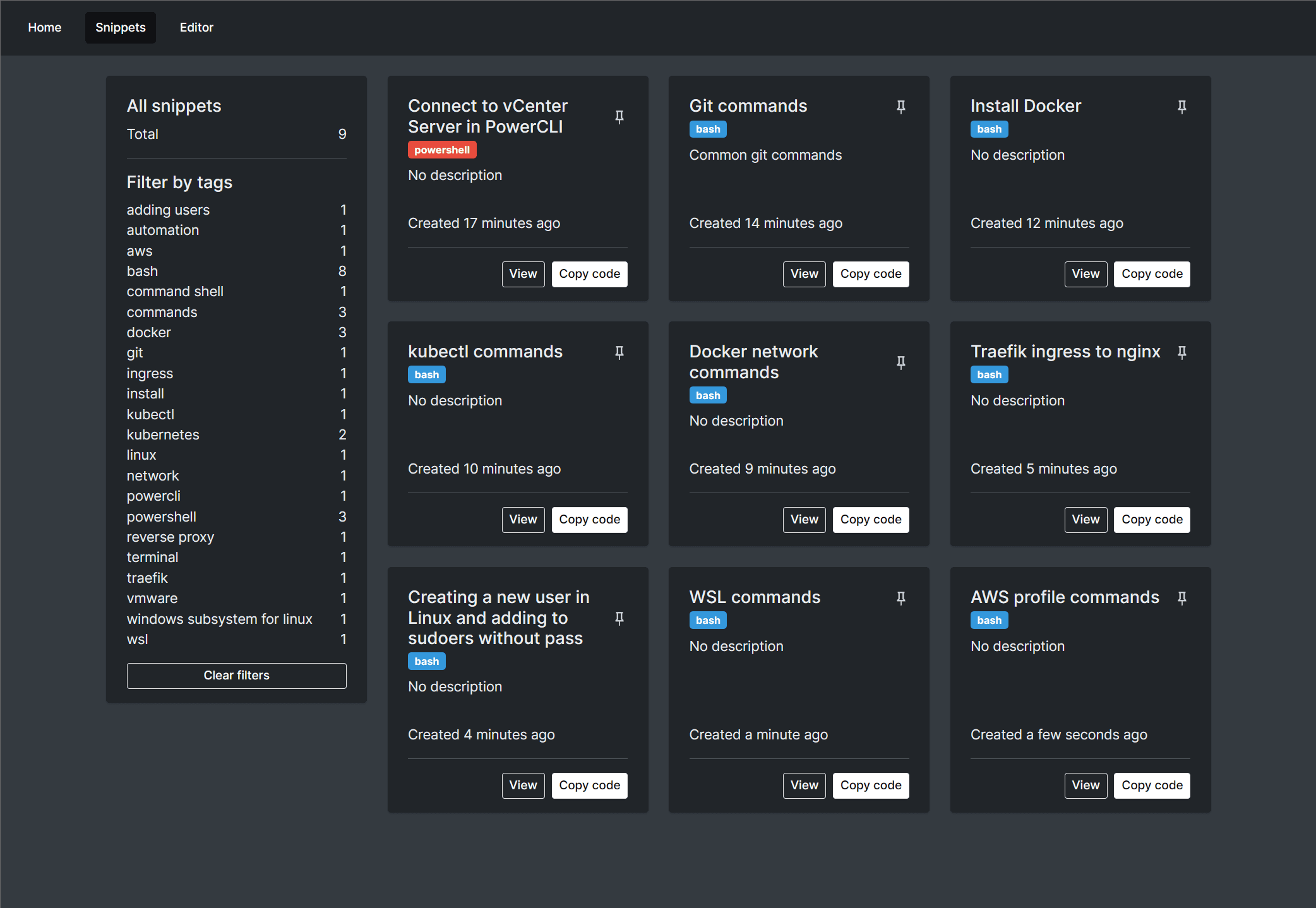
At its core, the Snippet-Box is a snippet library that allows users to easily create, edit, browse, and manage their code snippets and snippet details. Snippet-Box supports snippets in various languages, enabling developers to maintain a diverse code repository in a single place.
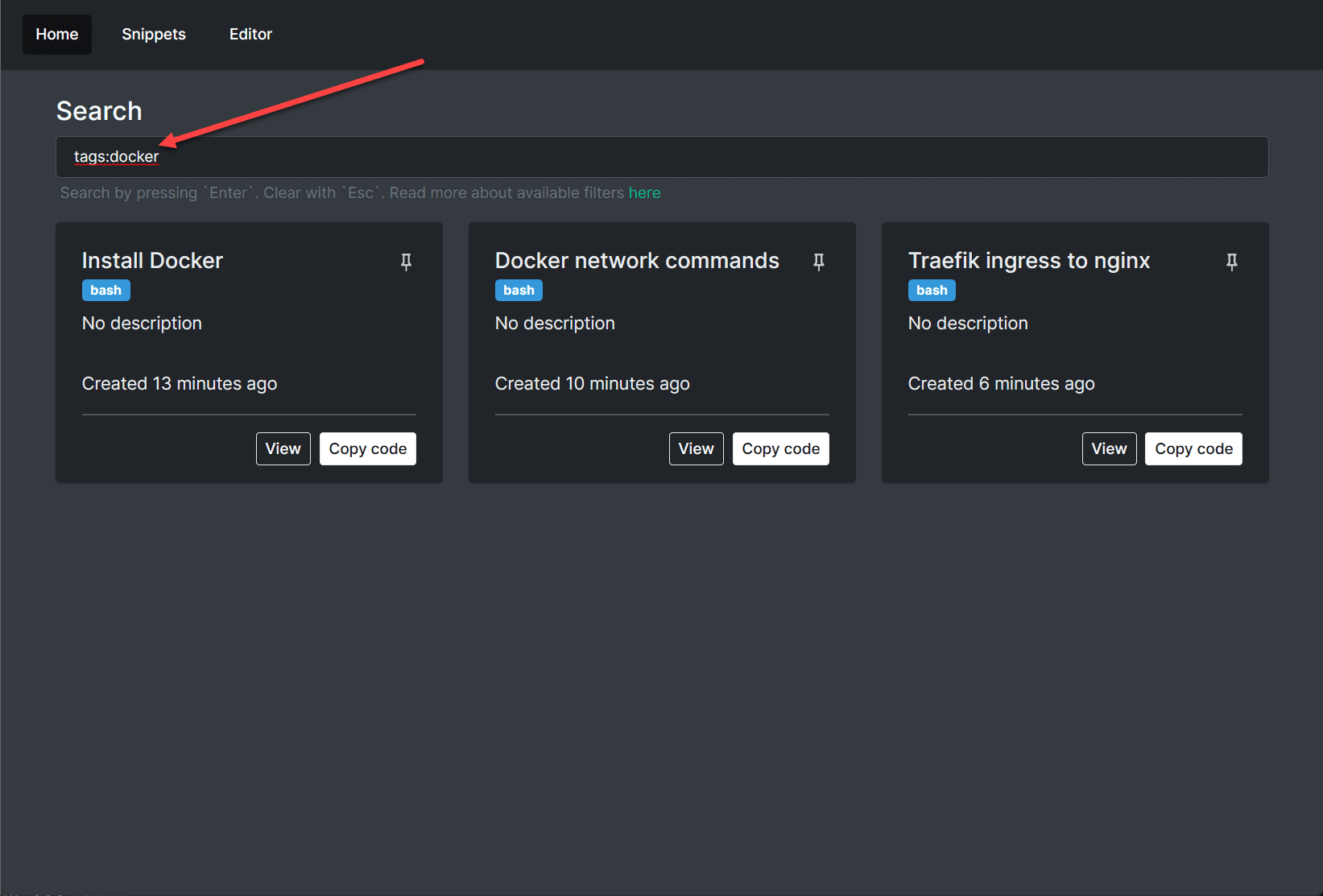
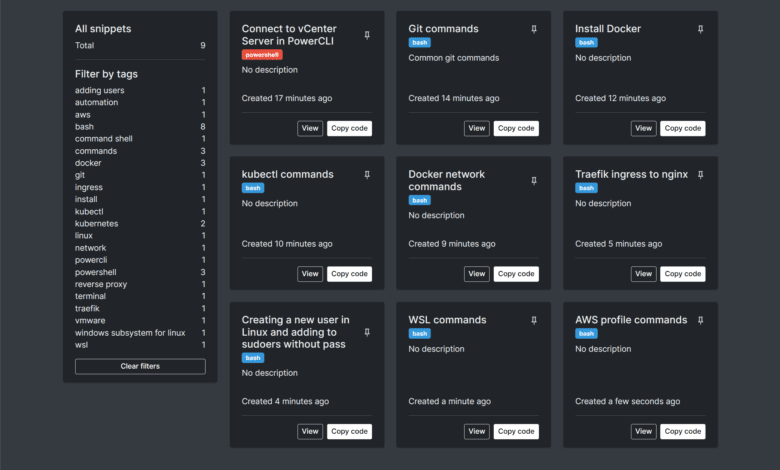
The snippet library provides easy access and manipulation of stored code. It displays snippet details clearly, making understanding the code’s purpose and functionality simple. With snippet library easily filter with the built-in search feature to easily find snippets, with options to filter by tags and language.
Snippet-Box: A Self-Hosted Home Lab Dashboard for Code
Snippet-Box can be considered a personal home lab dashboard for coders. It provides a dashboard where developers and home labbers can easily create, edit, browse, and manage their code snippets. The snippet library can be easily filtered, ensuring you can find your code snippets in various languages without fuss.
The tile-like dashboard also includes a home screen where users can pin their favorite or important snippets for easy and quick access. This feature creates a personalized experience, allowing users to tailor the application to their coding needs and preferences.
Installing Snippet-Box
Installing Snippet-box is easily accomplished using a Docker-compose file. You can use the following code example noted on the Snippet-box Github page:
version: '3'
services:
snippet-box:
image: pawelmalak/snippet-box:latest
container_name: snippet-box
volumes:
- /path/to/host/data:/app/data
ports:
- 5000:5000
restart: unless-stoppedOnce you save your docker-compose.yml file, you can enter the command:
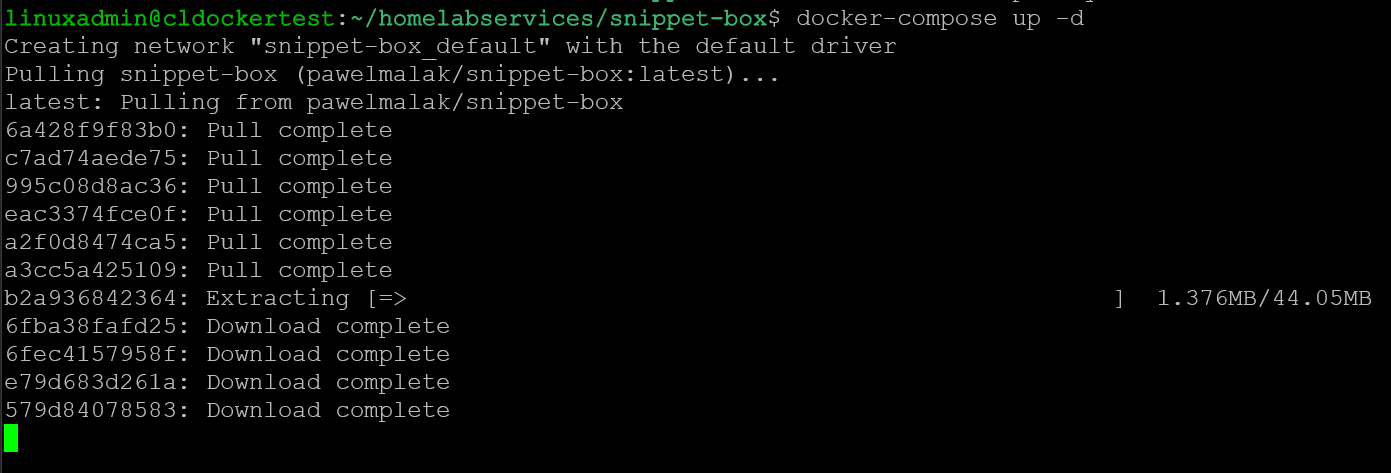
docker-compose up -dThe container image will begin pulling down, and Docker will spin up a new container based on the configuration.
The container image pulls, and the container is successfully created.

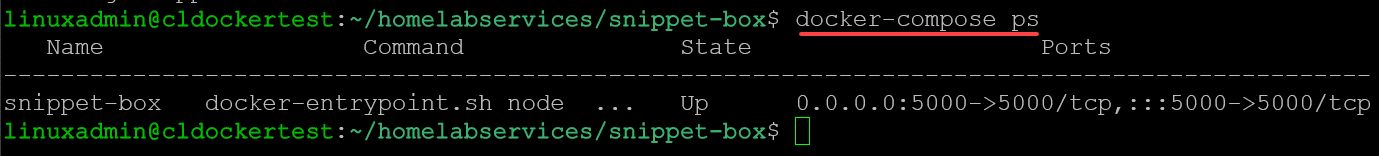
You can issue the following command to check the status of the container that was created:
docker-compose psExploring the Snippet-Box interface
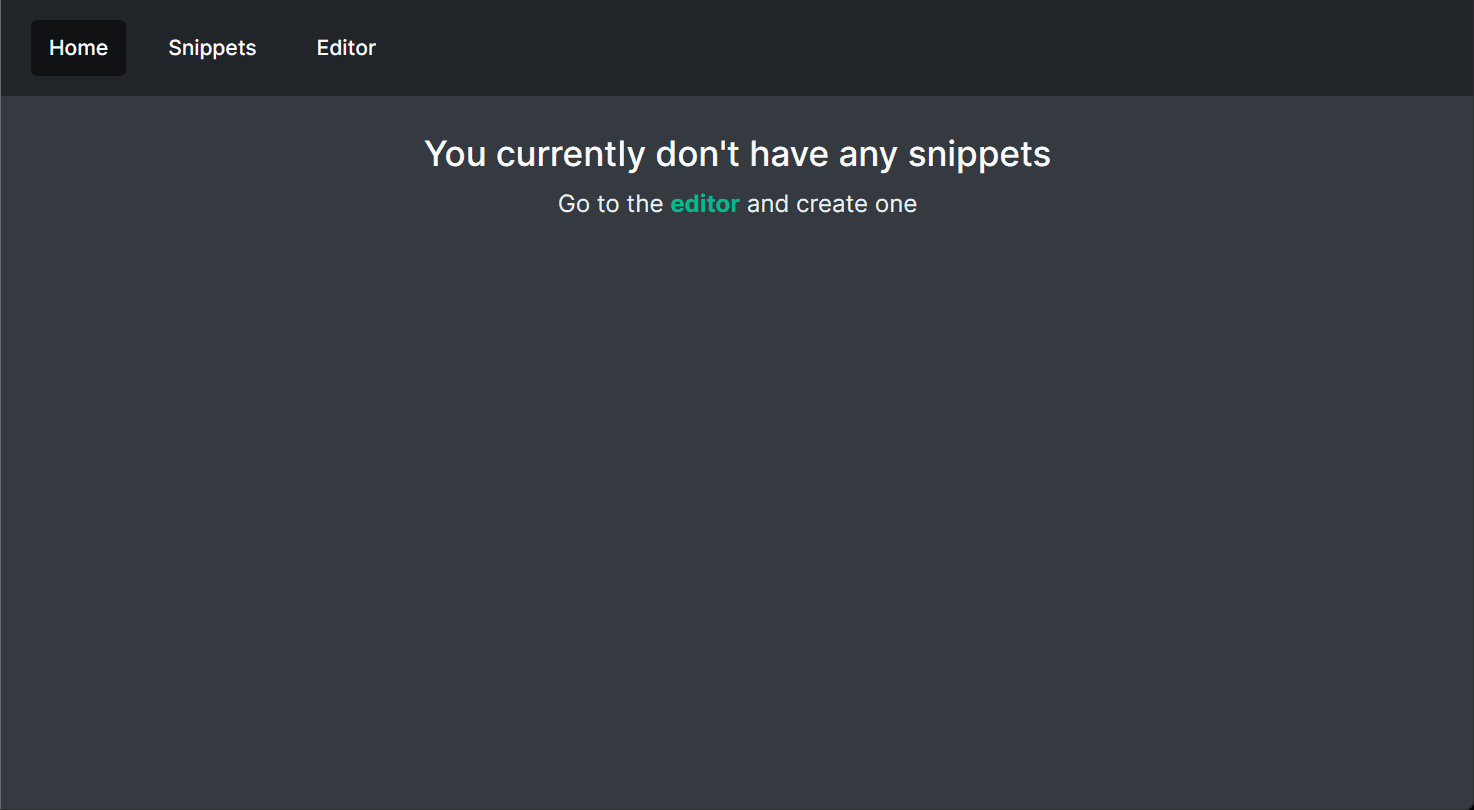
When you first spin up the container, you will see the message that you don’t have any snippets as of yet.
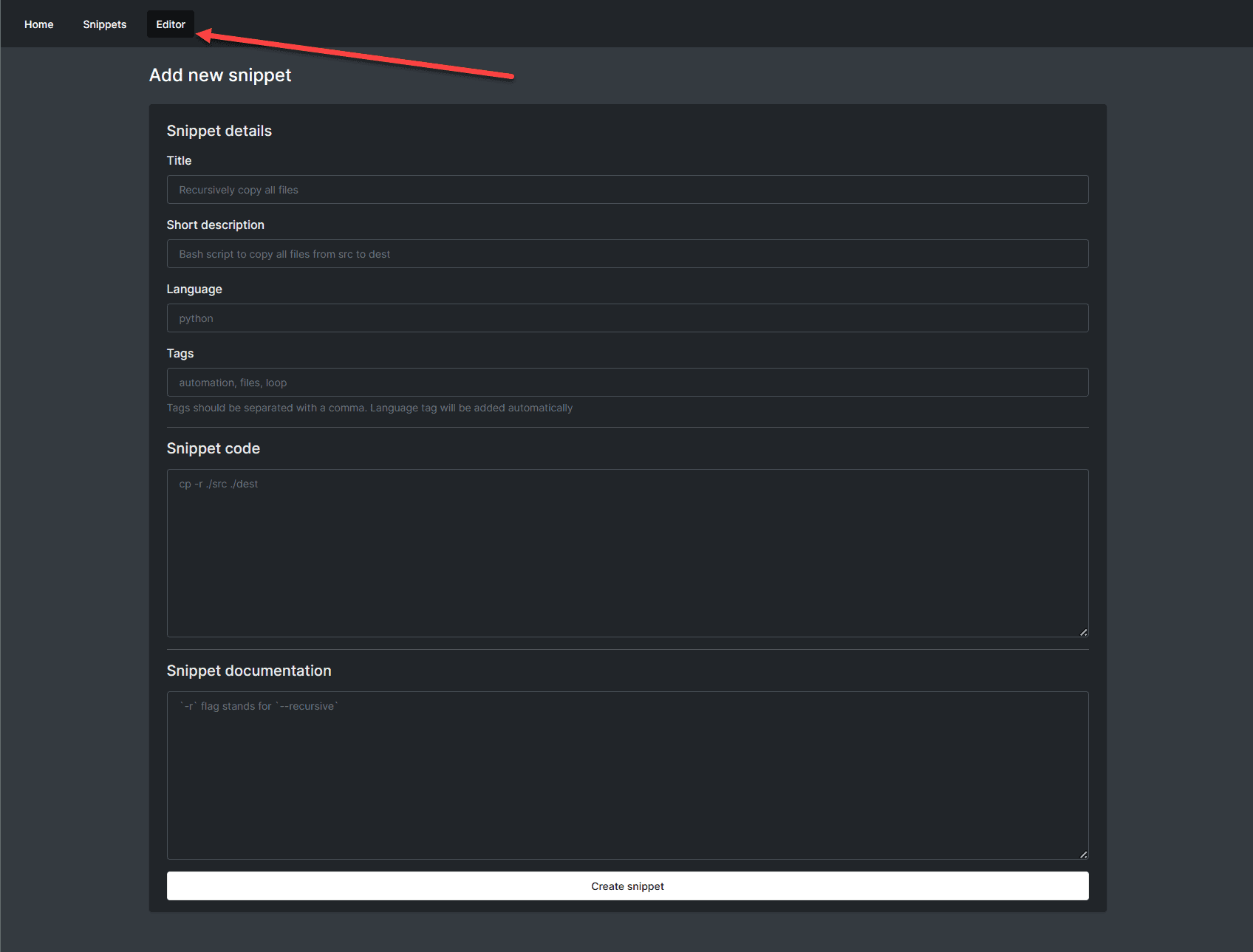
Click the Editor menu to add a new snippet. You will see the following fields:
Title
Short description
Language
Tags
Snippet code
Snippet documentation
Built-In Features for Enhanced Code Management
In addition to being a simple self-hosted app for organizing your code snippets, Snippet-Box has many features designed to enhance your code management experience. Built-in markdown support allows for adding notes and simple documentation to snippets, which can be invaluable for future reference or sharing snippets.
One of the key features is the ability to easily create, edit, browse, and manage your snippets in various languages. The app has a straightforward, easy-to-use editor for creating and editing snippets. Syntax highlighting is also built-in, making code easier to read and understand.
Snippet-Box Technology Backend
Snippet-Box utilizes a robust technology backend to deliver its functionality. The backend features Node.js, Typescript, Express.js, and Sequelize ORM + SQLite. The frontend contains React, TypeScript, and Bootstrap are used. For deployment, Snippet-Box relies on Docker, making it easy for users to set up their instance of the application.
The utilization of Docker makes it possible to run Snippet-Box in a docker container, facilitating easy deployment and management of the application. This aligns with the app’s philosophy of simply being a self-hosted app for organizing code snippets.
Wrapping up
For self-hosted services, I found Snippet-Box to be a great solution for managing and retrieving code snippets. Users can easily set up and start using Snippet-Box with a simple Docker Compose configuration file, embracing a more organized and efficient coding experience for a home lab dashboard for their code. As a simple self-hosted app for organizing your code snippets, Snippet-Box is an excellent dashboard tool like other home lab dashboards for all your web applications, promising easy and quick access to their code snippets in various languages.