Recently, I had seen a seen a blog post on the VMware PowerCLI blog about a new feature found in the latest release of the VMware HTML5 Web Client Fling that allows capturing PowerCLI code from your actions in vCenter Server. Previously called Onyx, this has now be rebranded as “code capture” in the latest HTML5 Web Client Fling according to the blog post. As you can imagine there are tons of use cases and reasons that you might want to capture vCenter Server actions in PowerCLI code. Number one on the list of use cases is automation. I wanted to dig into and use the new functionality first hand in the home lab. Let’s take a look at VMware HTML5 Web Client Fling PowerCLI Code Capture and see how you can set this up and take the new code capture functionality for a test drive in your lab environment.
Installing the HTML5 Web Client Fling
I have covered this before in a couple of VHT posts in the past on how to install the HTML5 Web Client Fling. Up until now, we have not had a fully featured HTML5 Web client (its official we now do with vSphere 6.7 Update 1). The HTML5 Web Client Fling has been a great way to test drive the progress of the HTML5 Web Client development as new features have been added.
To get your hands on the HTML5 Web Client, it is as simple as visiting the VMware HTML5 Fling site and pull down the current fling version for the HTML5 web client. To download it, simply visit the site here:
The fling comes in the form of an OVA appliance that can easily be deployed into your existing vCenter environment. A note here – the Flings are technical previews. They are not intended for production use. With that being said, you can install and utilize the fling for your testing and labbing purposes.
The appliance deploys with minimal resources needed:
- 2 vCPUs
- 4096 MB memory
After deploying the appliance, you login to what is called the FAMI interface with the appliance, found on port 5490.
Login with the default credentials to the clarity interface:
- user: root
- pass: demova

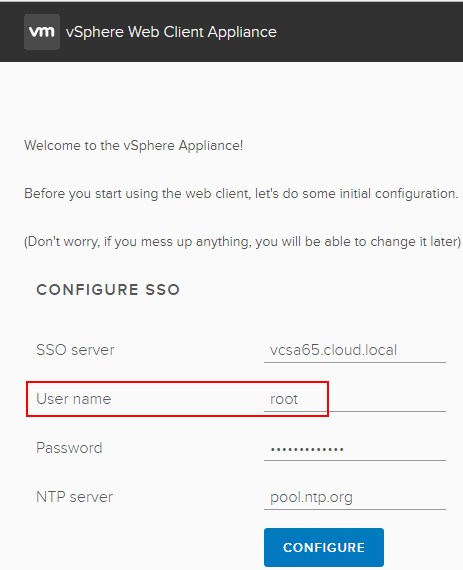
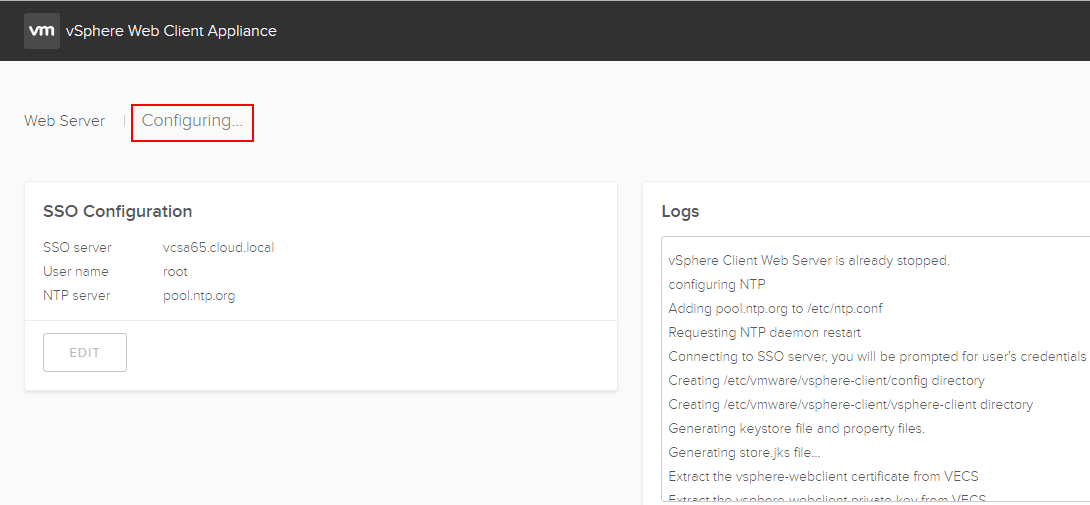
After logging in, configure the connection between the HTML5 web client fling appliance and vCenter Server. A note below as I made this mistake the first couple of times around configuring the connection, don’t enter your SSO credentials here as it will cause the configuration to fail. You need to enter your root password for the vCenter VCSA appliance.



VMware HTML5 Web Client Fling PowerCLI Code Capture
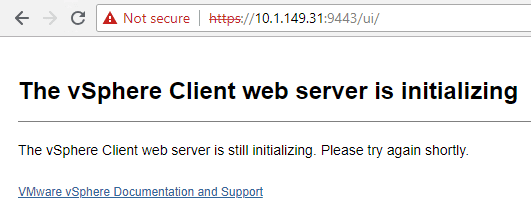
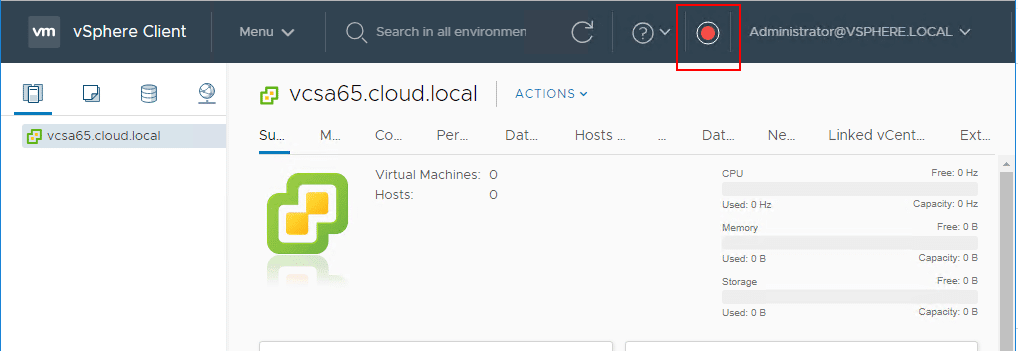
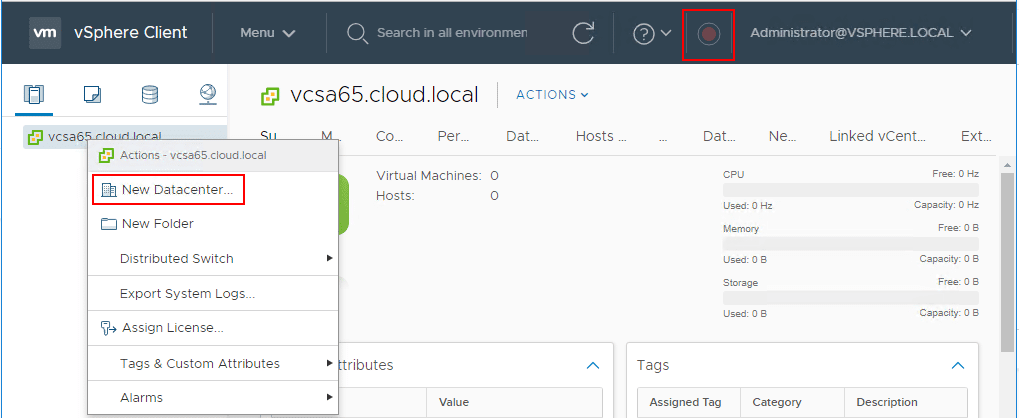
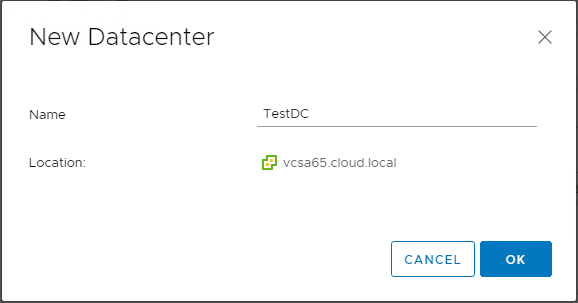
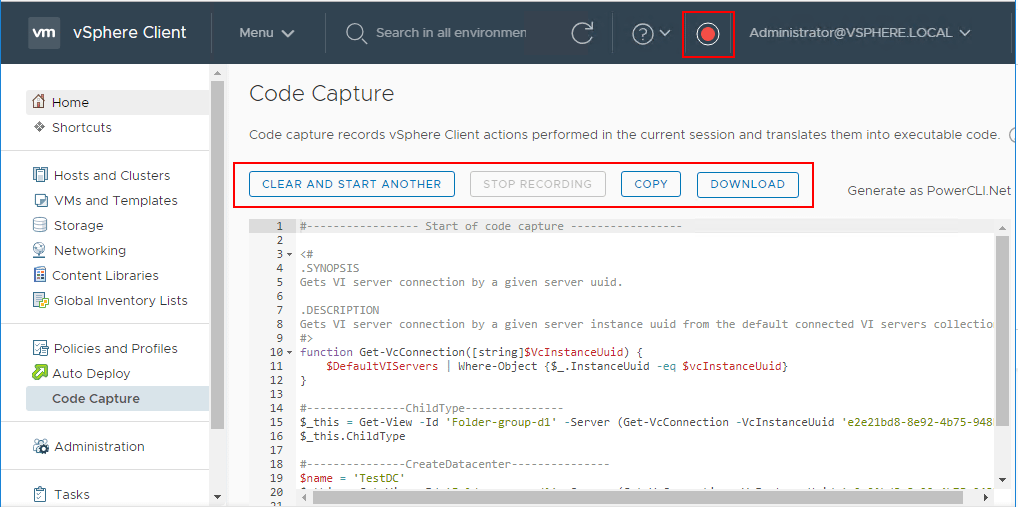
After the vSphere Client Web server initializes and you are taken to the new vCenter interface including the code capture, you will notice the new functionality represented by the “red dot” by the account information in the interface.




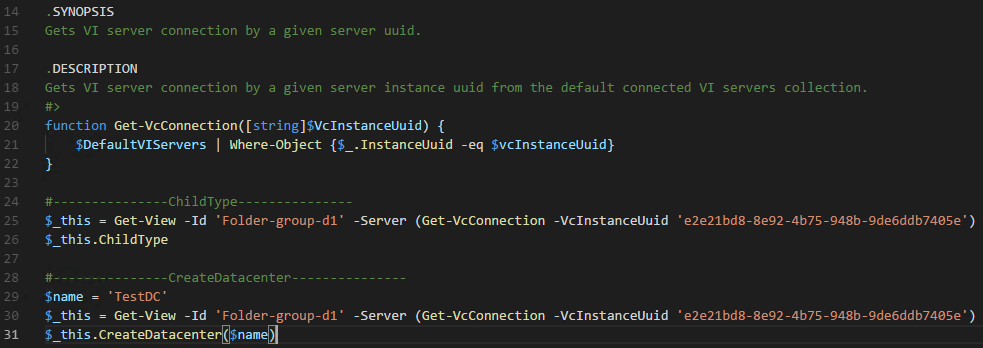
The resulting PowerCLI code is as follows:
#----------------- Start of code capture -----------------
<#
.SYNOPSIS
Gets VI server connection by a given server uuid.
.DESCRIPTION
Gets VI server connection by a given server instance uuid from the default connected VI servers collection.
#>
function Get-VcConnection([string]$VcInstanceUuid) {
$DefaultVIServers | Where-Object {$_.InstanceUuid -eq $vcInstanceUuid}
}
#---------------ChildType---------------
$_this = Get-View -Id 'Folder-group-d1' -Server (Get-VcConnection -VcInstanceUuid 'e2e21bd8-8e92-4b75-948b-9de6ddb7405e')
$_this.ChildType
#---------------CreateDatacenter---------------
$name = 'TestDC'
$_this = Get-View -Id 'Folder-group-d1' -Server (Get-VcConnection -VcInstanceUuid 'e2e21bd8-8e92-4b75-948b-9de6ddb7405e')
$_this.CreateDatacenter($name)
#----------------- End of code capture -----------------
As you will probably note and as mentioned in the VMware PowerCLI blog post by Kyle Ruddy, the PowerCLI code is very low level code as objects are created and methods used. However, as mentioned by the blog post, there are investigations underway to translate this lower level code into higher level PowerCLI cmdlets that we are more used to using in PowerCLI one-liners and such.
The really cool thing is however this is functional code that is created even though it may be in a little more complex than it needs to be for automation purposes. These are great first steps by VMware to provide an easy way to see how UI actions could be represented by PowerCLI code and serves many purposes – from learning to creating code for automating processes, etc.
You can literally copy the code out of the code generator window and into your favorite ISE for PowerShell. Below, I pasted it into Visual Studio Code and reran after deleting the test datacenter and it was recreated as expected. Cool stuff!

Takeaways
The new VMware HTML5 Web Client Fling PowerCLI Code Capture feature in the newest Fling contains really great functionality to generate PowerCLI code from various actions. The fling appliance is easy to deploy using the normal OVA deployment methods and configuration is very easy via the FAMI interface on port 5490. The generated code is fairly low-level, however, again, the hinted roadmap for the functionality as was alluded to by the official VMware PowerCLI blog post is the feature may very well translate the low-level code generated into higher-level PowerCLI cmdlets in future releases. This is certainly going to be a great tool for learning and automation purposes in VMware vSphere environments. Check out the new HTML5 web client fling and start generating your PowerCLI code the easy way!
Google is updating how articles are shown. Don’t miss our leading home lab and tech content, written by humans, by setting Virtualization Howto as a preferred source.