New VMware vSphere 6.5 HTML5 Web Client Features with Fling

VMware is showing great commitment to the development of the new HTML5 web client and are quickly releasing new features and functionality. How can you use the new HTML5 web client features and functionality before they make it into the official builds? We can use use new VMware vSphere 6.5 HTML5 web client features with the HMTL5 Web Client fling. Many used the fling before the GA release of vSphere 6.5 to take the HTML5 web client for a spin. Even with vSphere 6.5, we can still use the fling to see and test out new features as they are made available. Let’s take a look at the fling, how, you get up and running with the features.
New VMware vSphere 6.5 HTML5 Web Client Features with Fling
Getting up and running with the VMware vSphere HTML5 Web Client fling is very straightforward and simply relies on deploying the HTML5 web client appliance. After deploying the appliance, we run a configuration script that points the appliance to your VCSA appliance for which you want to use the new HTML5 web client features. In the walkthrough below, I am using the HTML5 client to interact with a VCSA 6.5 vCenter appliance to see the bleeding edge newest features for the HTML5 web client.
Deploying the vSphere HTML5 Web Client Appliance
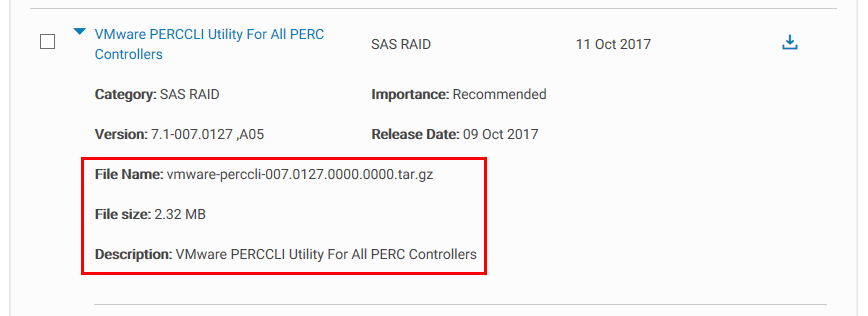
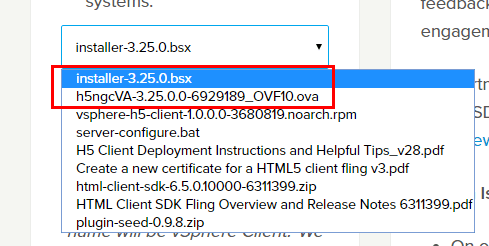
The appliance can be downloaded from the official HTML5 Web Client Fling page found here. A note here – the Fling download link will be for the update package first. You will need to pull down the dropdown box to display the OVA appliance to download if you are deploying a new installation. Below, highlighted are the bsx update file and the ova appliance file. The BSX again is for updates, and the OVA is for deploying a new appliance.

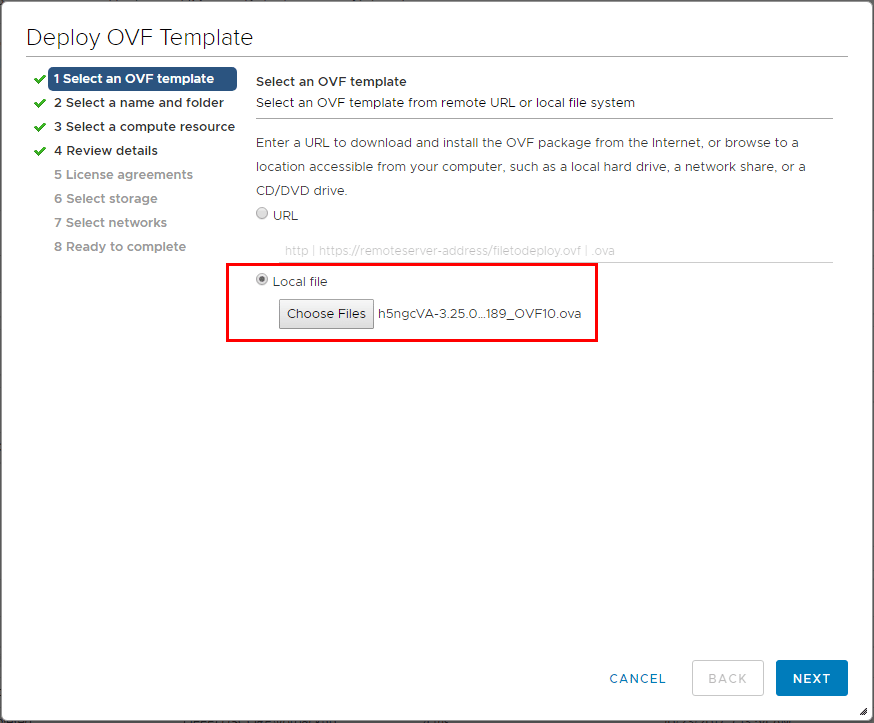
We can use the HTML5 web client native to vSphere 6.5 to deploy, however, we won’t be able to customize the IP settings during deployment.

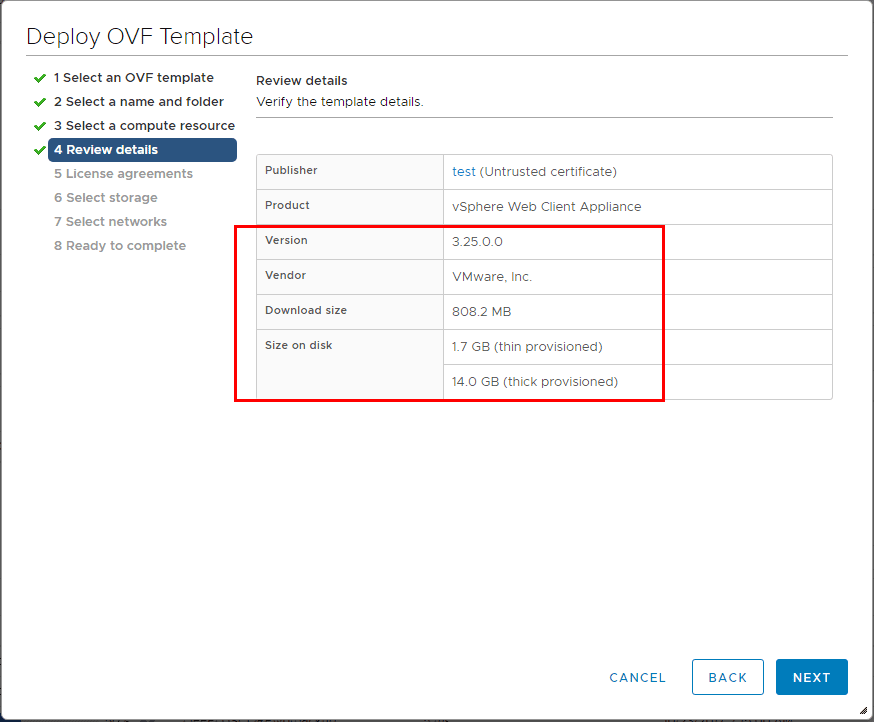
Below are the sizes that are configured for the vSphere HTML5 web client appliance.

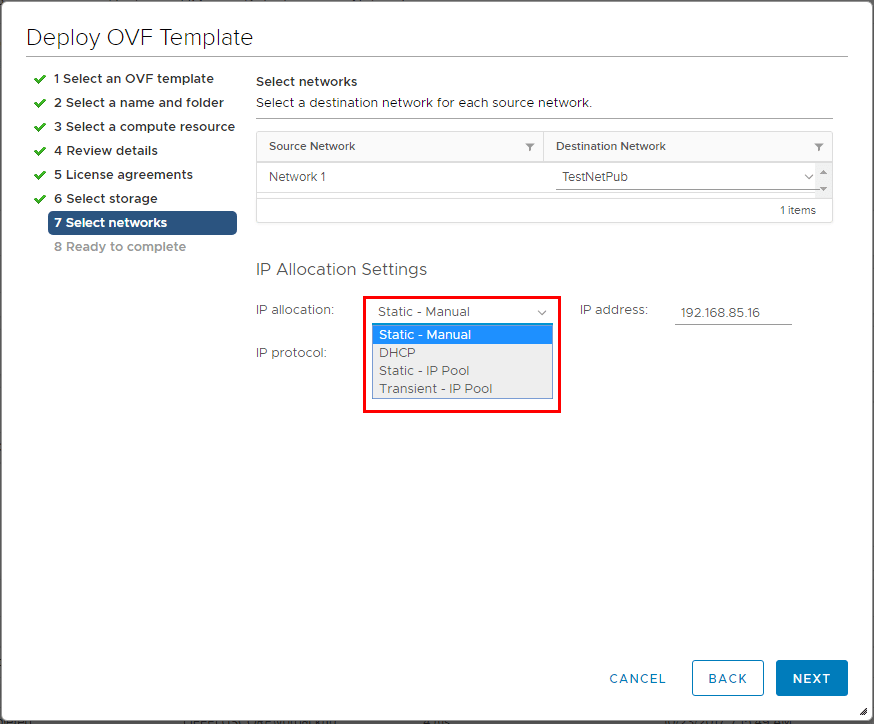
Using the native vSphere 6.5 HTML5 web client, we can set the IP configuration method using the allowed configuration mechanisms, however, there is no way to customize the IP configuration, i.e. static config, etc.

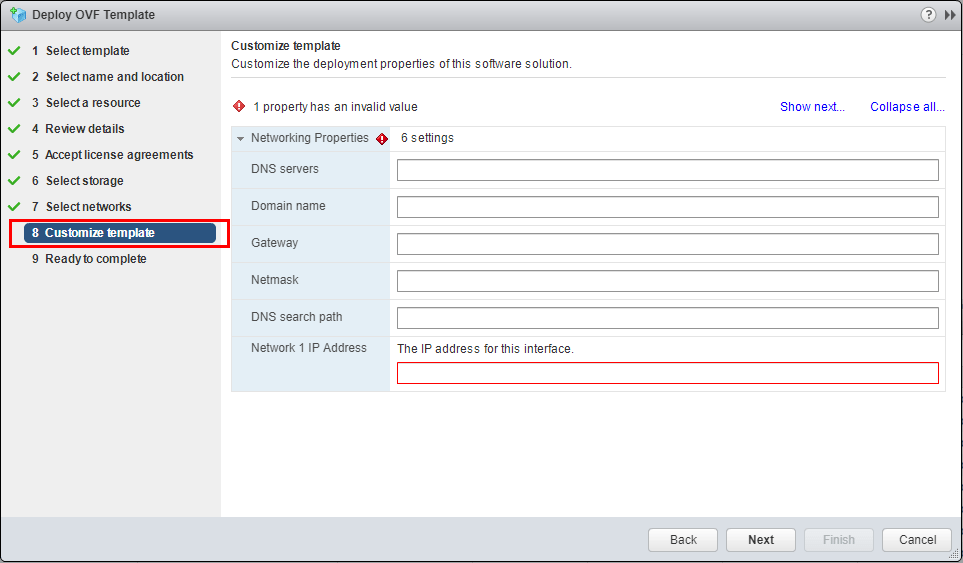
We have to deploy with the flash client to see the Customize template screen. Herre we can setup DNS, domain name, and IP address, etc.

If we choose to use the HTML5 native web client, we can login tot he VAMI interface via port 5480 on the appliance and finish out customizing IP configuration there. The default credentials:
user: root
pass: demova

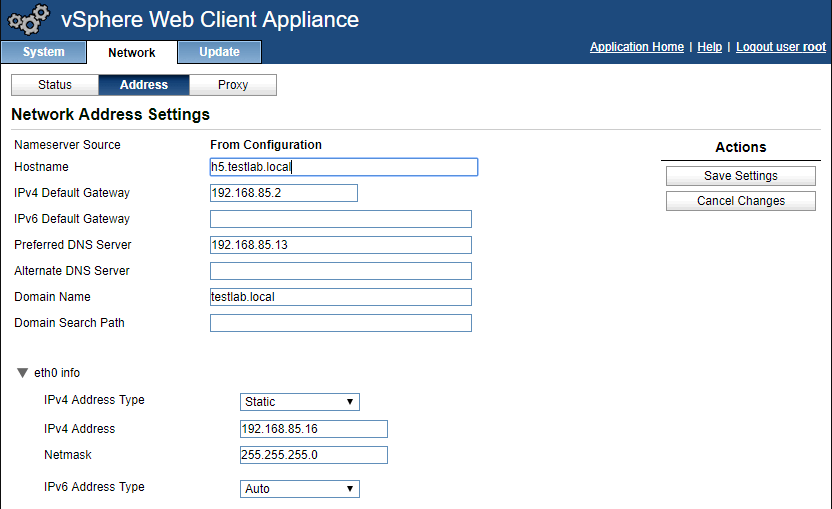
Below, after logging into the VAMI interface, we can configure IP settings accordingly. Also, NTP, and other configuration.

Connect vSphere HTML5 web client appliance to vCenter
We need to temporarily enable BASH on the VCSA appliance to complete the initial configuration. SSH into VCSA and enable BASH:
- shell
- chsh –s /bin/bash root
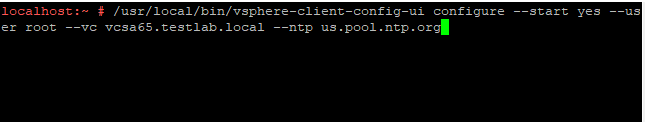
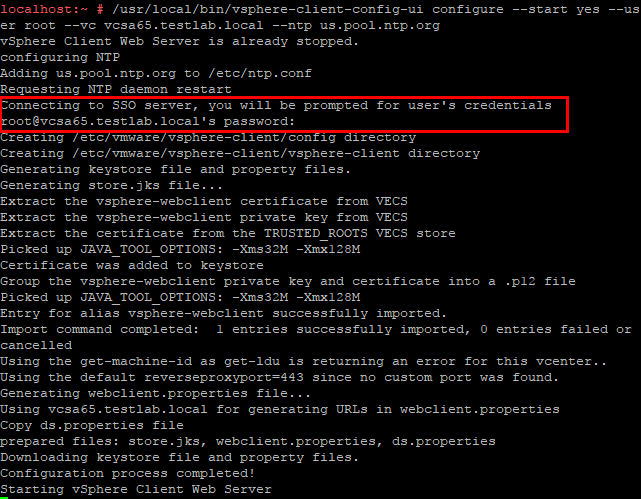
Now we use the following command to make the connection from the appliance to vCenter:
/usr/local/bin/vsphere-client-config-ui configure --start yes --user root --vc <your VCSA appliance FQDN or IP> --ntp <NTP server address>


Testing New HTML5 Web Client Features/Functionality
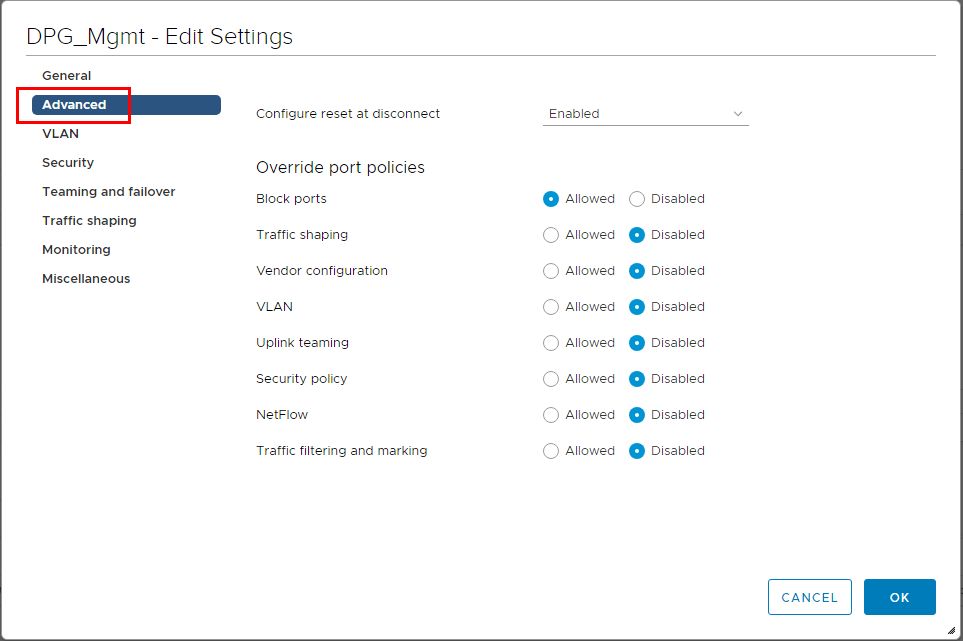
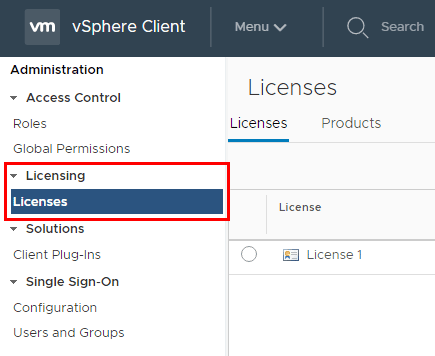
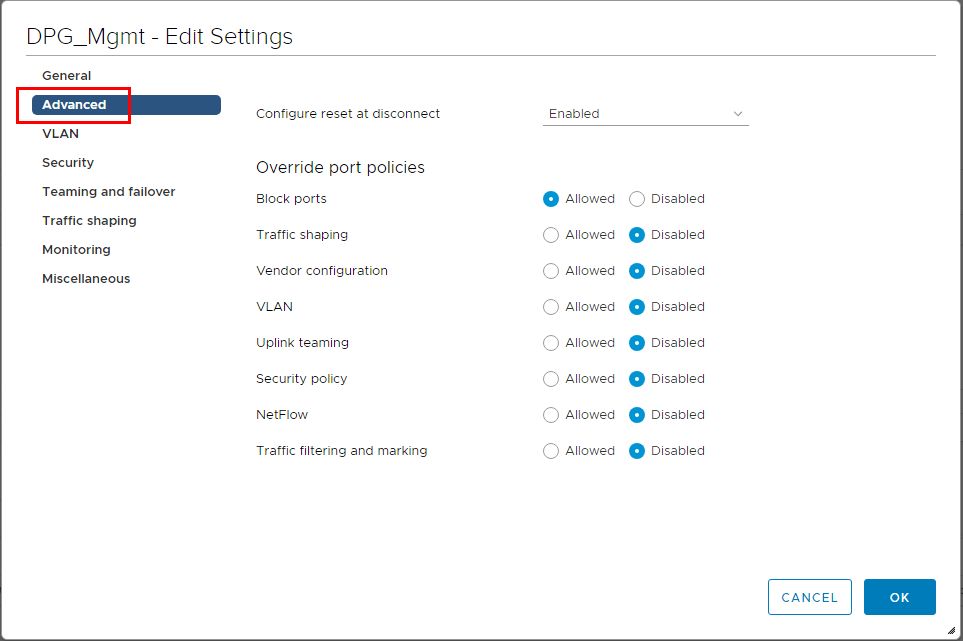
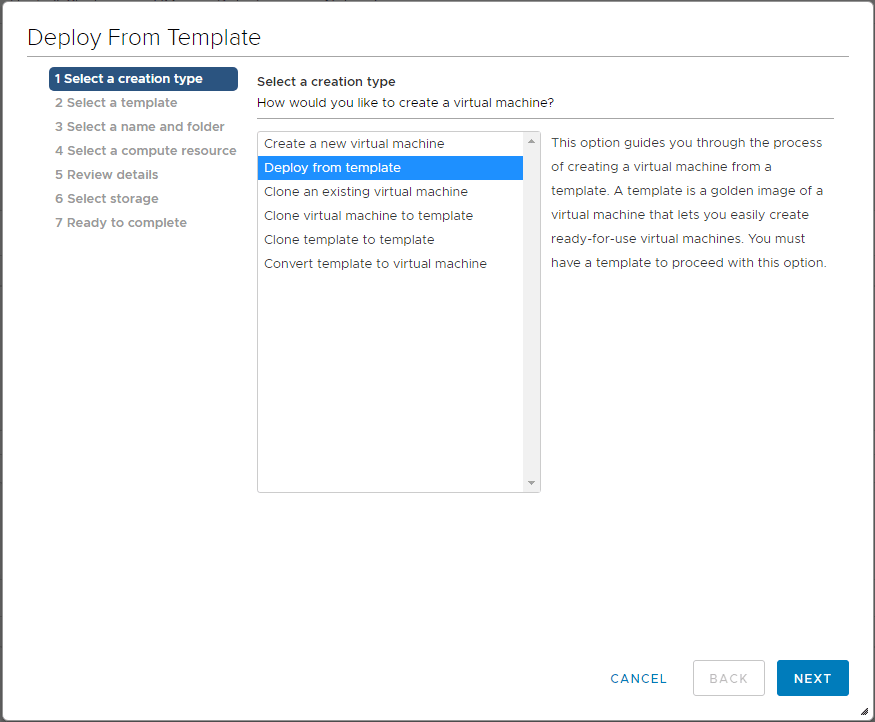
You can view the changelog for the new HTML5 appliance here. However, among the notables are licence management, distributed port group policy management and deploying from template for virtual machines on datacenter tab. Below are screenshots of using the newest HTML5 web client pointed to a lab vSphere 6.5 environment.



Thoughts
The new VMware vSphere 6.5 HTML5 web client with Fling allows you to test and work with the latest bleeding edge features being developed for the HTML5 web client. It is easy to provision the HTML5 appliance to allow for testing the new functionality. VMware Fling teams keep the anticipation building for new features and have provided a really easy way to see these before they make it into the latest GA releases of vSphere.